Was ist Google Shopping CSS?
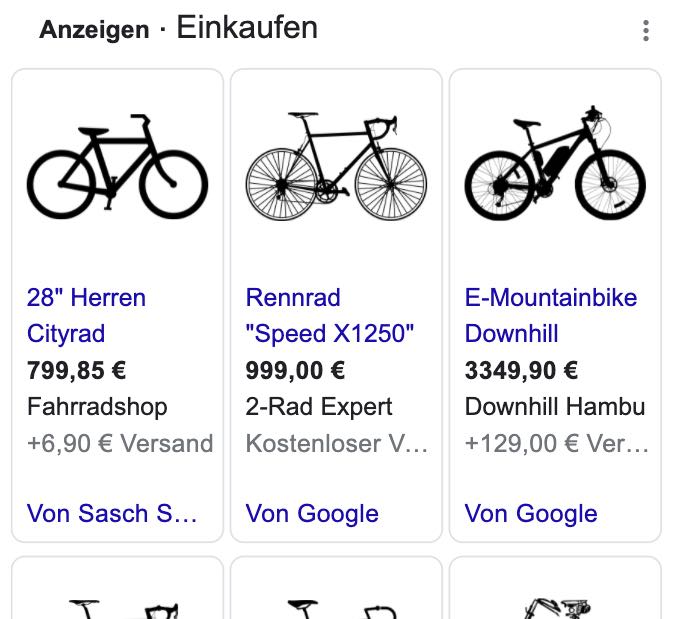
Bei Google Shopping Ads werden die Anzeigen über sog. Comparison Shopping Service (CSS) (auf deutsch Preisvergleichsportale) ausgespielt. Bei jedem neuen Merchant Center, über den der Produktdatenfeed zu Google Ads gelangt, wird standardmäßig dafür der Google Shopping CSS genutzt. Zu erkennen ist das an dem „Von Google“ unter der Google Shopping Anzeige.

Es ist allerdings so, dass Google sich dabei 20% des Gebots aus Google Ads als „Gebühr“ für die Nutzung ihres CSS-Dienstes einbehält. Ein Werbetreibender, der seine Shopping Ads über den Google Shopping CSS ausspielt, gibt also im Endeffekt nur 80% seines Budgets in die Werbeanzeige aus und 20% des Budgets dafür, dass die Anzeige durch das „Von Google“ ausgespielt wird.
Genau aus diesem Grund gibt es Onlineshops, die über einen anderen CSS Partner die Anzeigen ausspielen lassen. Bei anderen CSS Partnern ist das nämlich möglich, die Konditionen für die Ausspielung individuell zu vereinbaren. Die meisten CSS Partner bieten dabei einen Fixbetrag, der je nach Partner bis 125€ im Monat beträgt, statt eines variablen Betrags an.
Ein kleines Rechenbeispiel: Bei Ausgaben i.H.v. 1000€ würde ein Onlineshop 200€ allein ans Google Shopping CSS zahlen müssen. Wenn der Onlineshop mit dem CSS Partner eine monatliche Gebühr von 100€ vereinbart hat, würde der Onlineshop im Jahr ganze 1200€ sparen. Mit einem anderen CSS Partner würde er also monatlich Geld sparen und trotzdem dieselben Ergebnisse bekommen.
Hintergrund Google Shopping CSS
Der Gedanke, warum sich Google denn die Marge nehmen lässt, ist berechtigt. Google hat die Freigabe weiterer CSS Partner nicht ganz freiwillig eingeführt. Die EU-Kommission hat Google eine Monopolstellung unterstellt, da bis dato die Ausspielung der Anzeigen nur über Googles eigenes CSS möglich waren.
Seit dem Urteil der EU-Kommission ist es im Europäischen Wirtschaftsraum (EWR) und der Schweiz möglich die Shopping Anzeigen über andere Preisvergleichsportale zu schalten. In Googles Heimatmarkt USA ist das aber aktuell noch nicht der Fall.
Wie funktioniert die Ausspielung bei Google Shopping?
Der Ablauf eines Produktes im Onlineshop bis zur Ausspielung bei Google Shopping über ein Preisvergleichsportal sieht wie folgt aus:
- Der Onlineshop muss einen Produktdatenfeed (oftmals im .xml Format) mit allen Produkten, die beworben werden sollen, generieren
- Dieser generierte Produktdatenfeed muss im Google Merchant Center eingebunden werden
- Standardmäßig ist ein neues Merchant Center an das Google Shopping CSS angebunden. Entweder der Werbetreibende belässt es dabei oder lässt sich an einen CSS Partner anbinden, um Geld zu sparen
- Bei Google Ads wird eine Google Shopping Kampagne erstellt und das Merchant Center mit den hinzugefügten Produkten ausgewählt. Dort ist auch zu sehen, an welches CSS das Merchant Center angebunden ist
- Die Google Shopping Anzeigen werden erstellt und aktiviert. Jetzt werden die Google Shopping Anzeigen über Google Shopping CSS oder über den CSS Partner ausgespielt und der Endnutzer kann diese auf der Suchergebnisseite von Google sehen. Wenn über den Google Shopping CSS ausgespielt wird, steht unter der Anzeige „Von Google“ und wenn über einen CSS Partner ausgespielt wird steht dort bspw. „Von Sasch Shopping“
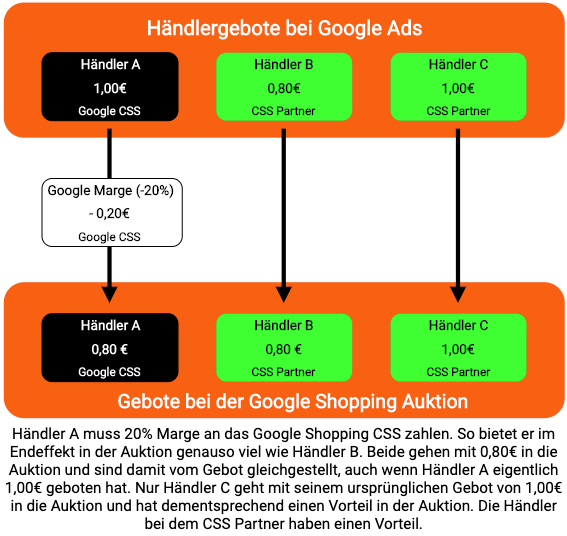
Jetzt ist nur noch wichtig zu erfahren, was es mit der Marge von dem Google Shopping CSS auf sich hat. In der folgenden Grafik wurde das einmal bildlich dargestellt.
Google behält sich also 20% von dem Gebot als Gebühr ein und der Händler A hat einen Wettbewerbsnachteil im Vergleich zu Händler B und C, die die Google Shopping Anzeigen über einen CSS Partner ausspielen lassen.

Vorteile CSS Partner
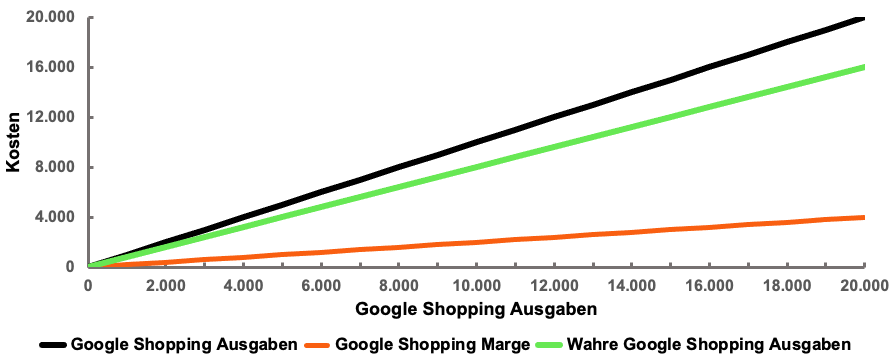
Der große Vorteil liegt ganz klar bei den Kosten. Wie auf der folgenden Grafik zu erkennen ist, steigen die Gebühren von dem Google Shopping CSS gleich mit den Ausgaben. Bei 1000€ Ausgaben sind die Gebühren bei 200€. Bei 10.000€ bei 2.000€ und so weiter. Bei einem CSS Partner muss aber monatlich i.d.R. nur ein Fixbetrag bis häufig 125€ im Monat gezahlt werden. Das Einsparpotential ist also groß. Entweder der Werbetreibende behält die gesparten Kosten oder investiert sie gleich in weitere Google Shopping Anzeigen, um noch mehr Klicks bei gleichen Ausgaben wie vorher zu bekommen.

Dabei ist es für die Auktion und der Platzierung nicht wichtig, ob über das Google CSS oder ein Partner CSS ausgespielt wird. Google schreibt, dass es keine Auswirkungen auf die Auktion hat und die Platzierung damit nicht dadurch beeinflusst wird.
Wie kann ich für meinen Onlineshop Google Shopping CSS nutzen?
Der Aufwand für die Nutzung meines Preisvergleichsportals „Sasch Shopping“ ist sehr gering. Es muss nur eine von Google vorgefertigte E-Mail des Merchant Center Admins an die Sasch Shopping E-Mail gesendet werden und um den Rest kümmere ich mich. Das wars auch schon. In der Regel dauert es nur wenige Tage, bis Google das Merchant Center dann zu dem CSS Partner umzieht. Und ab dann kann schon mit dem Ausspielen über Sasch Shopping angefangen werden.
Sasch Shopping als Google Shopping CSS nutzen
In der folgenden Grafik ist ein Beispiel eines Kunden zu sehen, der zu Sasch Shopping gewechselt ist. Es ist zu sehen, dass der CPC der Shopping Kampagnen ab dem Wechsel gesunken ist. Weil der Kunde aber die Kampagnen mit dem selben Budget hat weiterlaufen lassen, hat er sich natürlich bei dem geringeren CPC mehr Klicks und dementsprechend auch Umsatz holen können.

Jetzt in nur wenigen Schritten zum Sasch Shopping CSS wechseln und den ersten Monat kostenlos nutzen. Nach Absendung des Kontaktformulars melde ich mich i.d.R. innerhalb eines Tages, damit der Wechsel schnell durchgeführt werden kann.



